只要把ITGeeker技术奇客提供的以下代码放入主题目录的functions.php文件里即可,建议使用Child主题来定制。
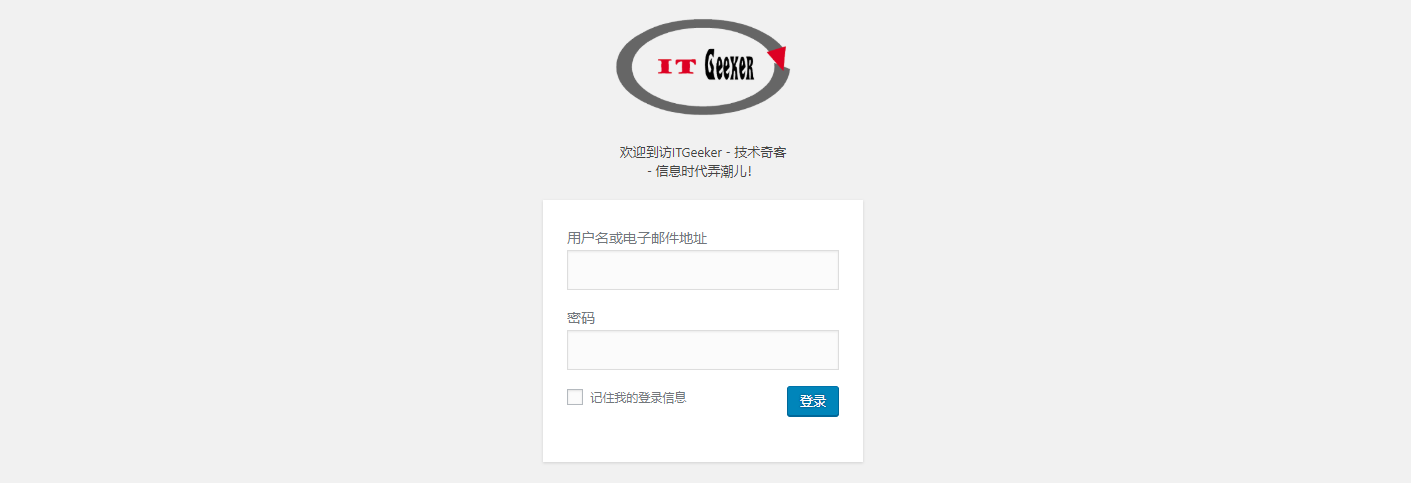
后台登录Logo修改
function itgeeker_loginlogo() {
echo '<style type="text/css">
h1 a {
background-size: 188px !important;
width: 188px !important;
height: 108px !important;
background-image: url("/wp-content/themes/twentynineteen-child/itgeeker-login-logo300x182.png") !important;
}
</style>';
}
add_action('login_head', 'itgeeker_loginlogo');ITGeeker技术奇客的这段代码还定制了Logo的大小,大家可以根据自己的需要进行修改background-size,width,height等,或者添加自定义CSS配置,注意使用!important覆盖原始设置,否则无法生效。
这里图片使用的是完整地址,把相对应的自制Logo放入目录即可。ITGeeker技术奇客尝试过.get_bloginfo(‘template_directory’).但没获取成功。不知道和Wordpress新版是否有关?
添加自己的登录欢迎语
/**** 增加文字到登录页面 by itgeeker begin***/
function itgeeker_login_message( $message ) {
if ( empty($message) ){
return "<p align='center' class='loginmessage'>欢迎到访ITGeeker - 技术奇客</br> - 信息时代弄潮儿!</p>";
} else {
return $message;
}
}
add_filter( 'login_message', 'itgeeker_login_message' );
/**** 增加文字到登录页面 by itgeeker end***/添加了align=’center’是文字居中,也可以添加其他自定义css
修改Logo的链接网址
function itgeeker_loginlogo_url($url) {
return 'https://www.itgeeker.net';
}
add_filter( 'login_headerurl', 'itgeeker_loginlogo_url' );修改成自己的网址就可以了。





发表回复